[JS] localStorage 怎麼用?和Cookie、Session Storage差在哪?
前言
localStorage在許多網站上很常會應用到,這篇會來整理localStorage的用法,另外會比較Cookie和Session Storage。
localStorage 是什麼呢?
localStorage 是什麼呢? 一個可以儲存資料的儲藏室,當重新整理瀏覽器資料不會消失。購物網站上常常會有你最近看過的商品,再次出現在網站上,最近收尋過的關鍵字等等,便是使用localStorage的方式。
localStorage會在同一個網址文件(Document)底下存資料。儲存資料並無到期的限制。
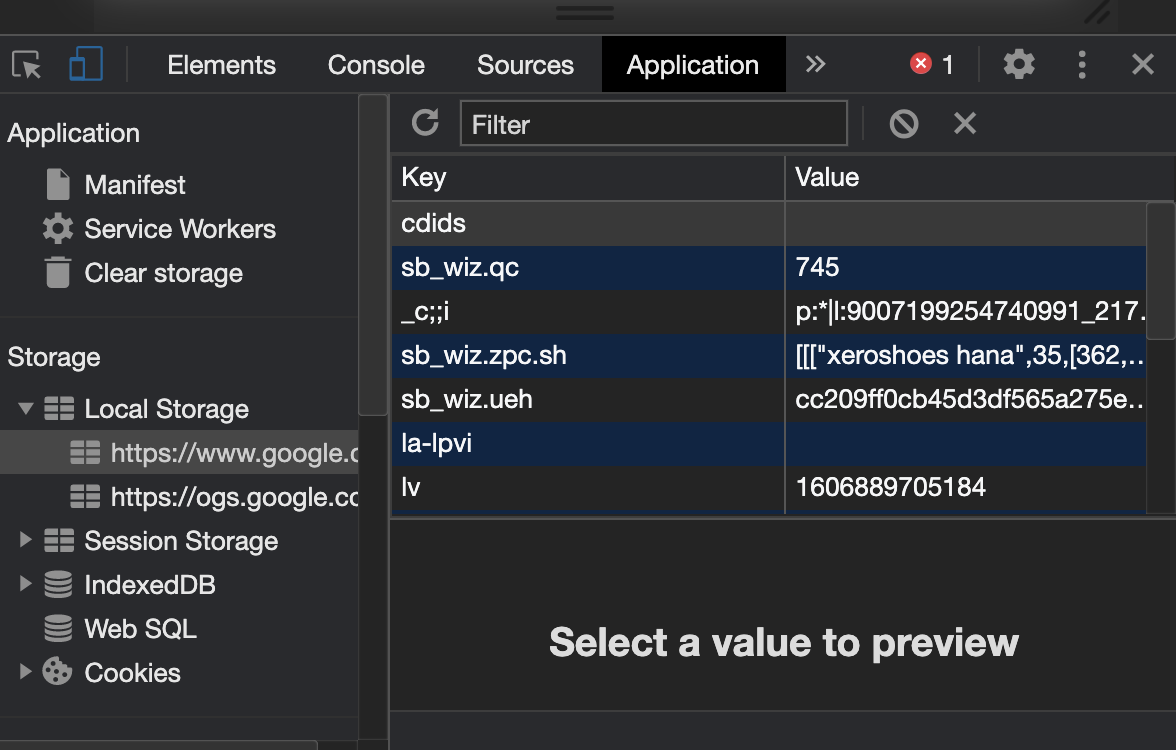
從開發者工具的Application中可以查看Local Storage儲存的資料。
儲存到 Local Storage
1 | // 可以設定儲存的資料名稱Key和值Value |
取得 Local Storage 資料
1 | localStorage.getItem('Key'); |
刪除 Local Storage 資料
1 | localStorage.removeItem('Key'); |
清空 Local Storage 資料
1 | localStorage.clear(); |
Local Storage、Session Storage和Cookie的差異
這三者都會在同一個網址文件(Document)底下存資料。
Local Storage
- 是否隨著 http req/res:No
被限制在該網站的規範內,其他網站無法存取。 - 生命期限: 無限制
儲存資料並無到期的限制,目前瀏覽器頁面被關閉時不會被清除。 - 儲存位置:Browser Only
- 可取範圍(accessible from):Any window of browser
- 資料儲存量:10mb 左右
Session Storage
- http req/res:No
被限制在該網站的規範內,其他網站無法存取。 - 生命期限: On Tab close
SessionStorage 的儲存資料於目前瀏覽頁狀態結束的同時將一併被清除 — 也就是目前瀏覽器頁面被關閉時或是還原頁面時。 - 儲存位置:Browser Only
- 可取範圍(accessible from):Same Tab
- 資料儲存量:5mb 左右
與LocalStorage語法一樣
1 | // 將資料存到sessionStorage |
Cookie
cookie 是在瀏覽器端一個儲存少量資料的空間。當瀏覽器與server 互動時 cookie 就會隨著 http request / response 來回傳送。
通常由伺服器透過 Set-Cookie header 傳遞給瀏覽器。瀏覽器收到後會將 cookie 儲存起來,並在之後的請求回傳 cookie 至同樣的伺服器。可以應用於網站後台驗證、追蹤使用者行為及廣告上。
- http req/res:Yes
- 生命期限: 用戶/server 手動設定
- 儲存位置:Browser and Server
- 可取範圍(accessible from):Any window of browser
- 資料儲存量:4kb 左右
1 | document.cookie = "yummy_cookie=choco"; |
更詳盡的使用方法,這篇主要是整理LocalStorage,cookie的部分就先不整理。更多關於cookie可參考什麼是 Cookie?如何用 JS 讀取/修改 document.cookie?
LocalStorage 實例
之前在Udemy上課時,製作的一個電影院座位選位的小程式,使用localStorage 存儲已選的座位與電影。

參考資料
[JS] localStorage 怎麼用?和Cookie、Session Storage差在哪?
![[JS] localStorage 怎麼用?和Cookie、Session Storage差在哪?](/gallery/009.jpeg)