[Tools] 前端自動化管理 About Gulp 4.0
前言
接觸前端一段時間,很常聽到Gulp這個自動化管理工具,但一直沒仔細去了解它,這篇會整理Gulp的一些觀念和用法。
用Gulp要做什麼?
Gulp為一個自動化管理工具,把來源(src)編譯、合併(concat)、壓縮(uglify)、輸出(dest)成瀏覽器可以讀懂的或是效能更好的檔案。類似的工具還有Grunt和很熱門的Webpack。
Gulp的來源資料可以有很多配合不同的套件去處理,像是編譯SASS/SCSS成CSS,編譯pug成html,JS es6版編譯成ES5,壓縮css、js、圖檔,編譯程式規範,跑測試,Live Server等
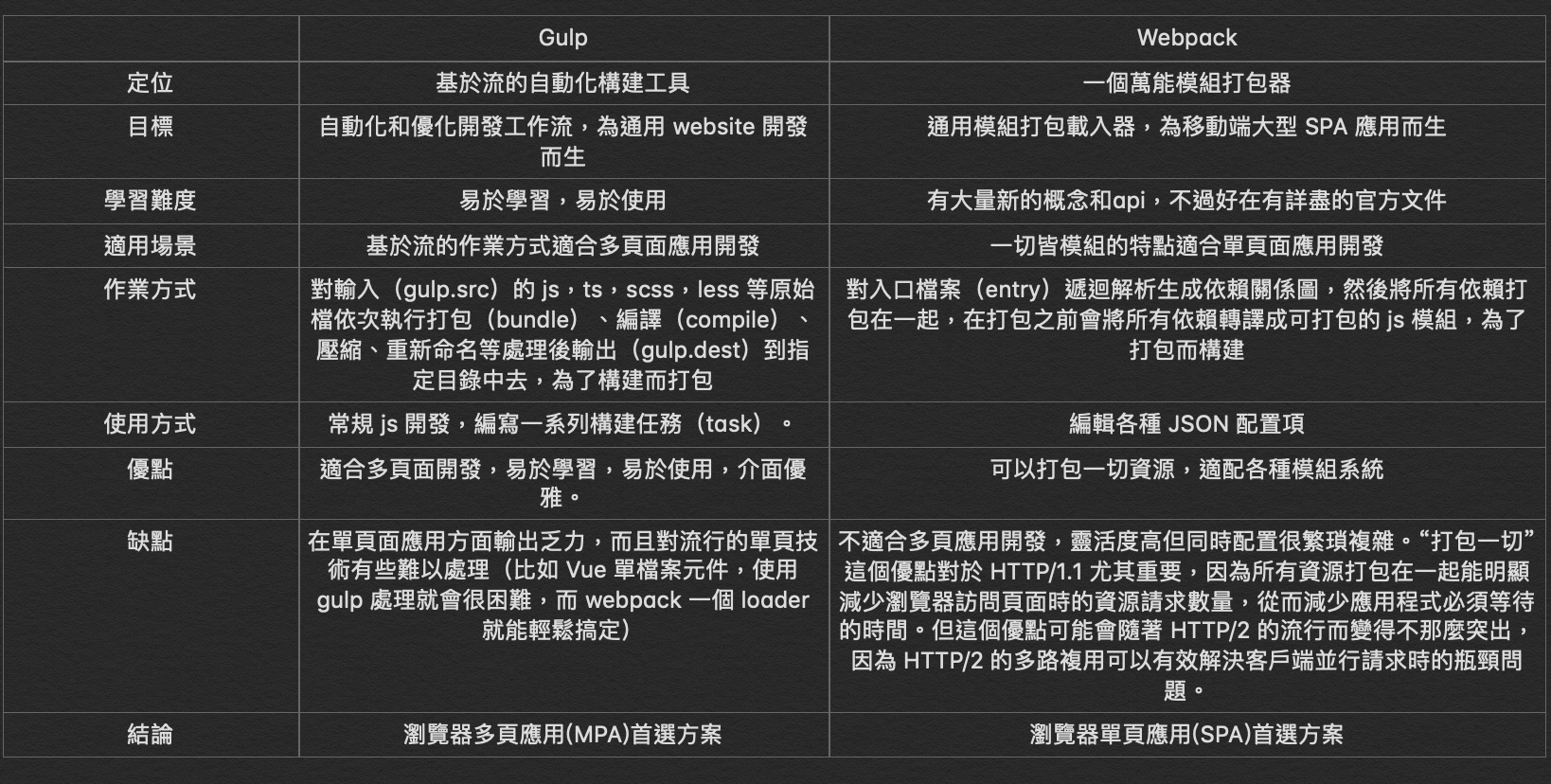
Gulp 和 Webpack 比較
Gulp:
偏向命令式,編譯Task都需手動編寫。在以模組化架構的大型SPA上,gulp搭配外掛可以勉強處理但是還是有許多不足,優化載入速度上因gulp是對靜態資源做流式處理,處理後還有很大的優化空間。
Webpack:偏向設定,設定有一定的規範,接手別人專案容易,可以將許多鬆散的模組按照依賴和規則打包成符合生產環境部署的前端資源。在模組化的處理較優,因此webpack現在為比較熱門的打包工具。
比較圖
會另外開一篇整理Webpack的用法。這篇則專心在gulp上。
Gulp 安裝
安裝Gulp前,因為是基於Node.js開發,當然先需要Node.js,這邊就不詳細介紹。npm管理工具會隨著node.js一起安裝好,接著我們可以用npm安裝gulp到全域環境。
npm install gulp -g
專案初始化生成package.jsonnpm init
在專案內安裝gulp
- 使用–save會把模組加到dependencies執行專案時用,–save-dev則會添加到devDependencies給開發專案時使用。
npm install gulp --savenpm install gulp --save-dev
查詢gulp版本gulp --version
Gulp用法
這邊會需要先建立gulp的設定檔 gulpfile.js可創建為一個資料夾或是單一個檔案在根目錄。
常用的 Gulp API
gulp.task() 定義任務
gulp.src() 定義來源
gulp.dest() 定義輸出路徑
gulp.watch() 監控
gulp.pipe()
水管XD 顧名思義就是一個管道可以一個接一個,裡面再帶入要做什麼,流的概念
這邊以編譯SASS成CSS為例,需要再安裝編譯sass套件 gulp-sassnpm install node-sass gulp-sass --save
主要會用gulp 4.0的版本的寫法,Common JS
1 | const gulp = require('gulp'); |
任務執行方式
若是同時有很多要執行的任務,則有兩種執行方式
gulp.series()
任務依序執行,前一個結束才執行下一個gulp.parallel()
包在parallel的任務都同步執行,不管其他任務結束與否
集體任務輸出指令
exports.指令名稱,在終端機執行 gulp 或 gulp default則會執行 default
1 | exports.sassOnly = gulp.series(sassTask); |
gulpgulp sassOnly
結語
以上就是gulp的一些基礎用法,gulp還有其他一堆套件去對應不同功能,選擇專案需要的安裝即可,就不在這篇一一介紹了。
常用的套件有:
編譯 ES6: gulp-babel
編譯 SASS: gulp-sass
編譯 POST CSS: gulp-postcss + autoprefixer 或是 gulp-autoprefixer
編譯 pug: gulp-pug
壓縮優化 CSS: gulp-cssnano
壓縮檔案: gulp-uglify minimist 搭配gulp-if在不同環境壓縮
壓縮圖片: gulp-image
合併檔案JS, CSS: gulp-concat
自動刪除檔案: gulp-clean
瀏覽器同步顯示: browser-sync
簡化gulp,簡單說就是原本要寫一堆require套件(gulp-開頭的)簡化成一行: gulp-load-plugins
自動上到github Pages: gulp-gh-pages
重新命名檔案: gulp-rename
例外處理: gulp-plumber
生成SourceMap: gulp-sourcemaps
還有一堆可到官方網站去找喔!
參考資料
[Tools] 前端自動化管理 About Gulp 4.0
![[Tools] 前端自動化管理 About Gulp 4.0](/gallery/010.jpeg)